
Webライターとして案件を受注していってるとよく以下のような問い合わせを受けます。

- ワードプレスの操作はできますか?
- ワードプレス(WordPress)への入稿作業までお願いできないか?
- WP入稿までしてくれるなら単価を上げます!
Webライターとして活動していくなら遅かれ早かれWP入稿の依頼があります!
WordPressを触ったことのないライターの人は必ず、
はてな
- そもそもWordPressって何?
- ワードプレス聞いたことあるけど操作の仕方は全然わからん…
- ライターはどの作業までを代行すればいいの?
などと悩みます!

その気持ちめっちゃわかります!
実は私も今でこそWordPressでブログを書いていますが、最初にワードプレスに出会ったのはライターをしていたときです!
色々と調べてからクライアントさんのワードプレスをいじれるようになりましたが、めちゃくちゃ効率が悪かったです。
でも今ではこんなサービスを売れるくらいにはなりました!
SEO対策記事10本WordPress投稿します 高クオリティの記事がまとめて欲しい方!丁寧にリサーチ&執筆
クライアントさんから入稿についてはダメ出しを受けたこともないです!
⇒詳しくはぜひレビューを見てみてくださいね(^^)
さて、今回はWordPress入稿を売りにしているWebライターの私が、ライターがおさえておくべきWordPress入稿スキル7つを解説します。
これさえ、知っていれば今後WP入稿有の依頼を受注して収益を伸ばすことができますよ!

WP入稿作業で単価が上がるなら絶対に受けた方がいいです!
なぜならこの7つのコツは誰でも簡単にできるし、執筆そのものよりもかける時間は少ないです。
まあ単純作業なので…
ちなみに、WordPress以外にライターに必要なスキルはこちらで解説しています!
【Webライターの専門性】単価交渉して稼ぐ5つの専門スキルを完全解説!
Contents
Webライター必須のワードプレス(WordPress)スキル7選

なねママがクライアントにWP入稿を依頼された際に行っている作業は以下の7つです。
WP入稿はこれだけ押さえればOK!
- 見出しタグ
- 箇条書き
- 太字設定
- マーカー
- リンク
- 画像設定
- メタディスクリプション
それぞれ解説します。
見出しタグ

見出しタグとはhタグともいわれているHTMLタグの1つです。
ページ構成として利用されることが一般的でユーザーと検索エンジンにコンテンツ構成を伝える上で欠かせません。
見出しタグは「h1~h6」までありますが「h1〜h4」までの利用が一般的です。
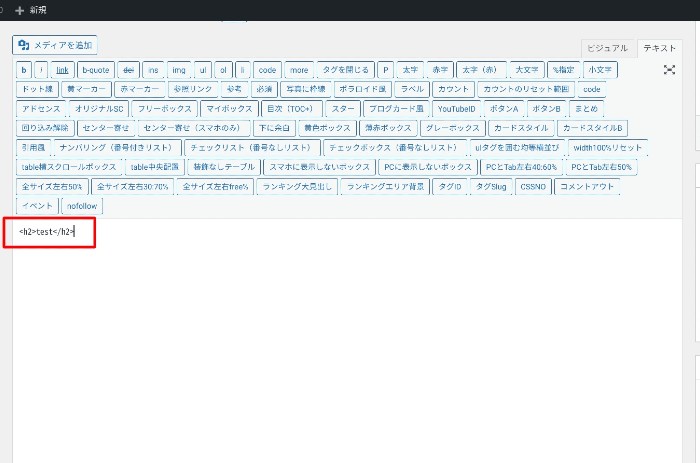
見出しタグの記述は次のように行います。
見出しタグの記述
- <h1>タイトル</h1>
- <h2>大見出し</h2>
- <h3>中見出し</h3>
- <h4>小見出し</h4>
- <h2>大見出し</h2>
- <h3>中見出し</h3>
見出しタグを設定する注意点は順番を守ることです。
順番を守っていないコンテンツの評価に悪影響を及ぼすため、順番に気を付けて設定するようにしましょう。
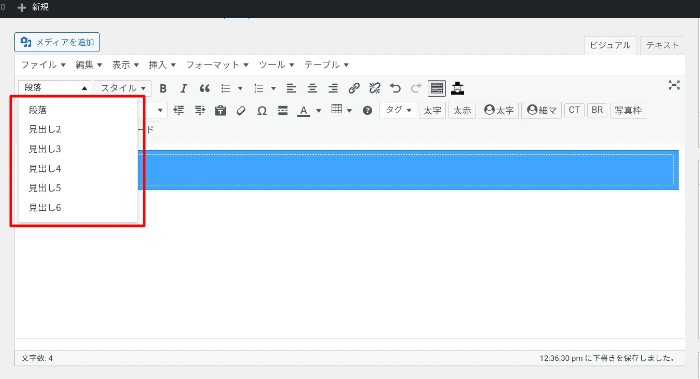
見出しタグの設定はクラシックエディタの場合は「段落」と書かれているメニューをクリックしてください。

クリックするとプルダウンで「見出し2~6」が表示されるので、任意の見出しを選択すれば設定が可能です。
グーテンベルクの場合は「+ボタン」をクリックします。
メニュー内から「見出し」ブロックを選択して、任意の見出しを選択することで設定が行えます。
箇条書き

箇条書きで表示したい場合は「ulタグ」と「liタグ」を利用します。
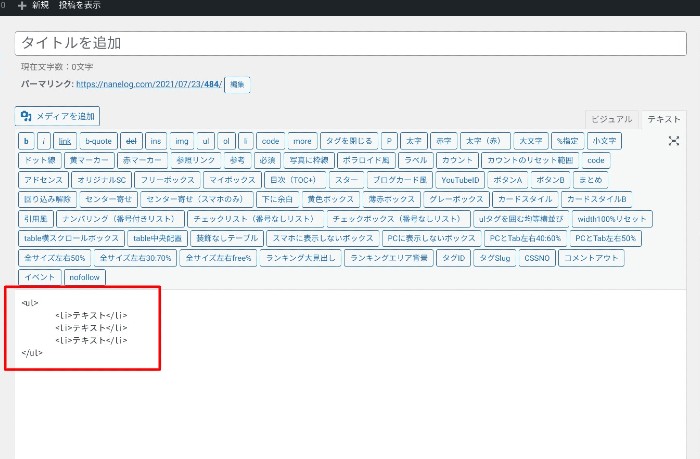
箇条書きのHTMLタグの記述方法は、次のとおりです。
箇条書きのHTMLタグの記述方法
- <ul>
- <li>テキスト<li>
- <li>テキスト<li>
- <li>テキスト<li>
- </ul>
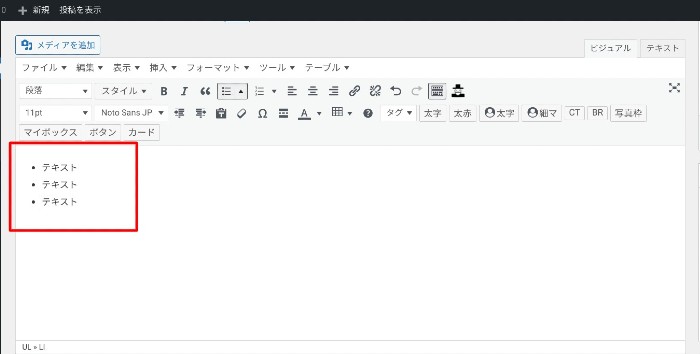
前述のとおりに記述すると、サイト上では次のように見ることができます。
サイト上での箇条書きの見え方
- テキスト
- テキスト
- テキスト
こちらも見出しタグと同じようにCSSで設定することで、テキスト前の「●」の表示を消したり、ユーザーが見やすいようにデザインを変更したりすることが可能です。
ブロックエディターでwordpress入稿する場合は、上部のメニューバーにある「リストアイコン」をクリックすれば箇条書き設定が行えます。

グーテンベルグの場合は「+ボタン」をクリックし、メニュー内にある「リスト」を選択すれば箇条書きで記述可能です。
太字設定

テキストに対して太字設定を行うことも可能です。
太字設定を行うことで重要な部分を強調することでき、効果的にユーザーへ伝えることができます。
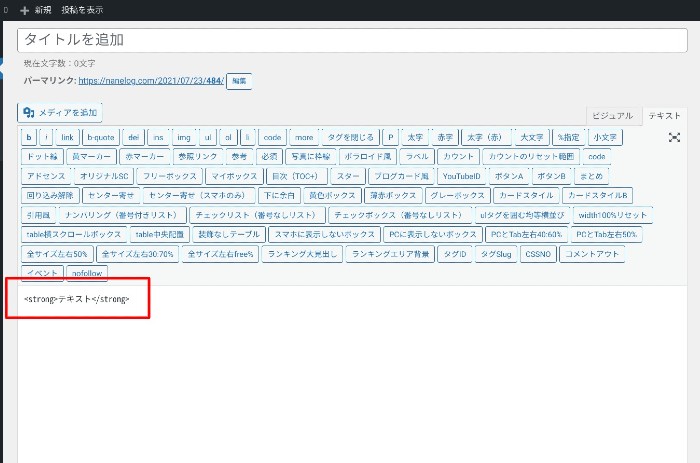
太字に設定する際のHTMLタグの記述方法は、次のとおりです。
太字に設定するHTMLタグの記述方法
- <strong>テキスト</strong>
このように記述することで、テキストを太字設定にできます。
またCSSやWordpressの場合は、プラグインを用いることで赤の太文字で表示したり、後述するマーカー設定を用いることでより強調させたりすることが可能です。
wordpressに入稿する場合、ブロックエディターとグーテンベルグともに太字にしたいテキストを選択し、メニューバーにある「B」をクリックすれば太字設定にできます。
マーカー

太字と同様に、テキストにアンダーラインを引いてマーカーデザインで表示することで、伝えたい情報を太字以上に目立たせることが可能です。
マーカー設定は様々な方法がありますが、代表的な方法は次の2つとなります。
1つ目は「AddQuicktag」と呼ばれるプラグインです。
こちらのプラグインは、任意のHTMLコードを設定しておくことで、入稿画面にマーカー用のボタンを出現させます。
文字装飾のたびにマーカーのコードを記述する必要がなくなるため、作業の時間を短縮することが可能です。
ただし、設定時にHTMLコードを記述する必要があるため、初心者には多少難易度が高いかもしれません。
2つ目が「Tiny MCE Advanced」です。
こちらのプラグインは「AddQuicktag」とは異なり、HTMLコードの記述が全く必要ありません。
プラグインを導入し簡単な設定ですぐに利用することができるため、初心者におすすめの方法です。
リンク

テキストにリンク設定しておくことで、そのテキストをクリックした際に意図するサイトに遷移させることが可能です。
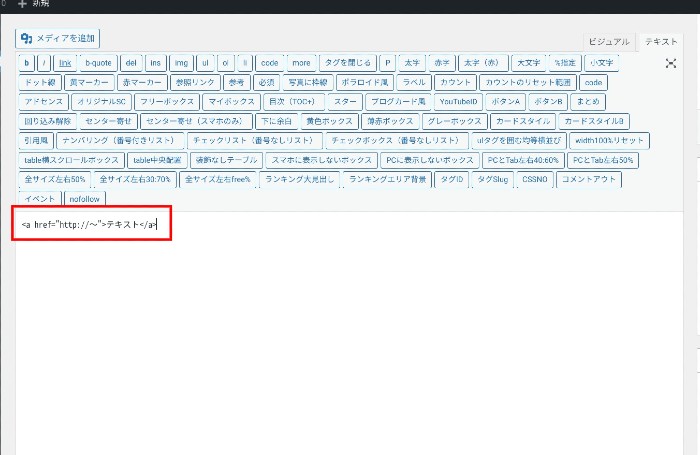
リンク設定をする際のHTMLの記述は、次のようになります。
リンク設定をする際のHTMLの記述
<a href="http://~">テキスト</a>
ブロックエディタでリンク設定する場合は、リンク設定したいテキストを選択した上で、上部メニューバーにある「link」ボタンをクリックします。
クリック後に「リンクの挿入/編集」画面が表示されるので、それぞれに設定を行えばリンクの設定が可能です。

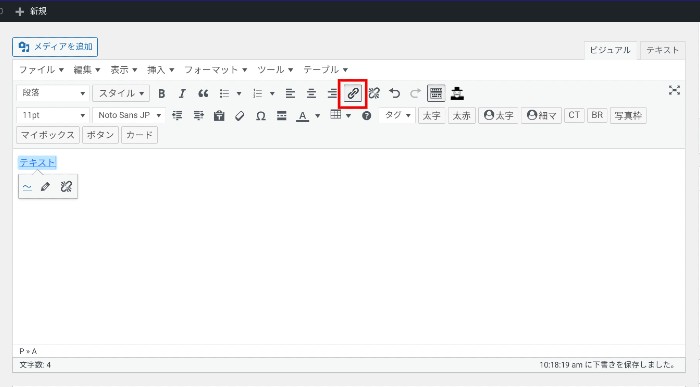
グーテンベルクの場合は、メニューバーに「チェーンのようなアイコン」があります。
カーソルを合わせると「リンク」と表示されるので、そちらをクリックしましょう。
クリックするとURL入力画面が表示され、リンク先のURLを記述することでリンクの設定が可能です。
画像設定

ここでは、wordpressでの画像設定について見ていきましょう。
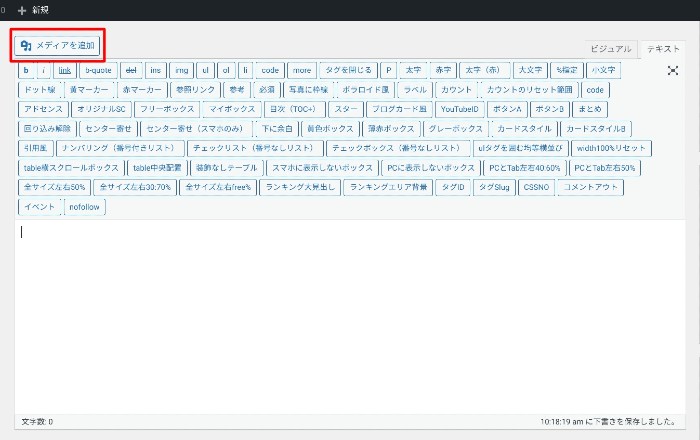
クラシックエディタで画像設定する場合は、メニューバー上部の「メディアを追加」ボタンをクリックします。
クリックすると画像一覧が表示されるため、任意の画像を選択することで画像の挿入が可能です。
またパソコンにある画像を使用したい場合は、使用したい画像をwordpressにアップロードすることで選択できます。
グーテンベルグの場合は+ボタンをクリックし、メニューから「画像」を選択してください。
後はクラシックエディターと同様の方法で設定が可能です。
画像挿入にあたっては、さまざまな設定も行うことができます。
代表的なものは次の3つです。
画像挿入の設定
- 代替テキスト:画像が表示されない場合に画像の代わりに表示されるテキスト
- 画像サイズ:大・中・小の他、任意で設定可能
- 画像リンクの設定
メタディスクリプション

メタディスクリプション(meta description)タグは、検索結果画面の記事タイトル直下に表示されているページの説明文にあたる部分です。
ユーザーや検索エンジンにコンテンツ内容を伝える役割があり、設定しておくことで検索結果でのユーザークリック率を最大2%まで高める効果もあります。
wordpressでメタディスクリプションを設定する場合、いくつかの方法がありますが代表的なものは「All in One SEO Pack」と呼ばれるプラグインです。
「All in One SEO Pack」を導入することで投稿画面に「メタタグ設定」と呼ばれる機能が表示されます。
メタタグ設定内にある「メタディスクリプション」部分に説明文を記述するだけです。
文字数は120~130文字程度でキーワードを数回盛り込んで記述するとよいでしょう。
